xcode10需要电脑系统_xcode有必要安装吗
1.ios10的replaykit怎么用
2.如何在 Windows 10 中搭建 Node.js 环境
3.升级Xocde10,真机调试,报错ld: library not found for -licucore,模拟器编译正常,求大神解答?
4.ios10可以使用xcode吗
5.windows10 下安装sublime 怎么配置c程序
6.怎样将iOS计算器应用快速移植到Win10UWP平台

Windows上是不可以的,楼下说可以是指装虚拟机或黑苹果的方法运行苹果系统才可以的,在苹果系统下要安装xcode,但是这个iOS模拟器不能在应用商店下载应用安装,只能运行自己编写的iOS程序。
求纳
ios10的replaykit怎么用
起初微软宣布从Win8向Win10进化,大多数人的感受都是比较一致的——更新或许没什么吸引力。但是随着Win10一个个测试版本的不断完善,各个功能组件的不断细化,我们才慢慢看清Win10所拥有的复杂设计和精巧结构。北京时间4月29日Build2015大会,微软在此前信息的基础上曝光了更多关于Win10的细节。微信等一批应用登陆、Office多功能化、新浏览器支持火狐和谷歌插件、多尺寸设备无缝兼容成为关键内容。由此看来,Win10所要追求的融合,不再是Win8时代单纯对不同硬件设备的兼容,而是硬件、软件、服务、平台,掌握全局的一盘大棋。
多平台的融合意味着对移动端应用的联系和支持更加密切,Windows10首批合作软件厂商达到14个,腾讯赫然在列。微软强调:“苹果平台你需要面对iOS和OSX,在谷歌的平台,你需要面对Android和ChromeOS,而微软只有Windows。”
在Build大会上,微软发言人还对移动版本移植Win10的实际运行状况做了演示,从屏幕的截图来看微信几乎完全复制了移动端上的功能,并支持Windows10的通知侧边栏显示,可以说对于常使用微信进行沟通的用户来说,在Win10上方便的使用微信将极大的提高桌面沟通效率。当然除了微信之外,其他应用的整合也颇具看点,这里既包括Autodesk这样的传统桌面软件公司产品,也包括Evernote、Twitter这样的社交平台。
在Win10上,微软提供给了开发者多种方式让他们来迁移应用到WIn10系统中来。其中最受人关注的莫过于传闻已久的Win10将支持Android应用。这也就意味着,Windows10手机上将能运行Android应用。而微软将通过在Windows10系统的手机中预装一个“Android子系统”来实现Android程序的完美运行。同时微软还宣布通过ObjectC语言编译的iOS应用也可以转化成Windows10应用,这意味着Xcode开发出的工程移植起来也很方便。
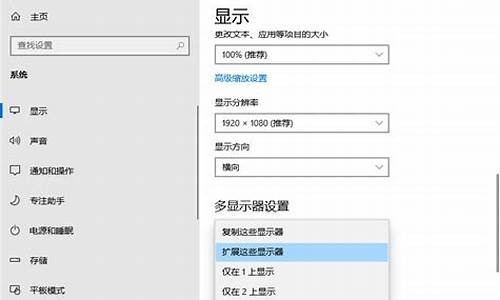
如果你以为Win10所倡导的融合仅仅是Win8时代所定义的在不同硬件设备间的融合,那么就大错特错了,不管是从之前的报道,还是看今天刚刚出炉的消息,我们都不难发现微软对Win10融合的全新定义。微软不但在硬件的兼容性上提供把控,更要求开发者在为Windows10开发的应用时,需要集成自适应不同屏幕尺寸的特性,这一特性被称为“Continuum”(连续)。这会在目前Win8、Win8.1的基础上带给用户更优质的显示体验,不论是手机、平板还是PC,软件都将在不同尺寸的硬件设备上呈现出超过以往的兼容性。
在微软Build2015开发者大会上,微软宣布了推动Office平台化的,未来Office将不单单是办公套件,它会将更多的应用插件融入到Office现有的工具中,以此来推动Office的平台化演进。现场演示充分说明了以上的概念,通过Office中集成Uber插件,你可以在Outlook里面直接添加叫车预约服务。而微软宣称未来类似这样的功能将越来越多的出现在Office中,随着功能的逐步丰富完善,Office365的帐号也将更具价值。
一直处于舆论焦点的Win10新浏览器项目“ProjectSpartan”终于有了正式的名字——MicrosoftEdge。新的浏览器除了此前已经介绍过的创建修改并分享页面、集成Contana等新功能外,MicrosoftEdge还增加了对Firefox浏览器以及Chrome浏览器插件的支持。这对于在浏览器方面非常保守的微软可以说是一大突破。而Firefox和Chrome两大浏览器的一大特色优势则在微软的Edge面前失去了优势和光彩。在浏览器的进化上,除了功能的更新之外还需要有对对手优势的把握和学习,取长补短,师夷长技以制夷,这一点微软想的很清楚。
微软在第一天的主题演讲最后向开发者和用户全方位的展示了3D增强现实全息眼镜HoloLens。距离上次微软展示HoloLens,这款眼镜的应用更多了,微软在展示中拿出了像医学解剖、控制实体机器人、电子宠物等应用。意在这款产品可以给用户无限可能性,也让开发者有足够广阔的空间进行“二次创作”,让“现实世界”更加丰富。
如何在 Windows 10 中搭建 Node.js 环境
操作方法:
需要做的准备
本教程要求您的Xcode版本为7.0以上,OSX为Yosemite(10.10.x)以上。倘若您还想在您的设备上体验一下这个简易的工程,请确保您的设备可以满足ReplayKit所需要的软硬件要求,当然您还需在GitHub上下载工程源码。
启动录制?
1、ReplayKit框架提供了RPScreenRecorder类以及类单例方法sharedRecorder()供您进行游戏录制。这个实例对象负责检查设备的记录功能,包括启动、停止以及丢弃记录,并可以选择启动麦克风让玩家录制语音解说!
2、打开从GitHub下载的初始工程中GameViewController.swift文件。在文件顶部,导入ReplayKit框架。
代码:
import?ReplayKit
3、接下来,在用户按下StartRecording按钮时调用GameViewController类中的startRecording(_:)这个方法开始录制。
代码:
func?startRecording(sender:?UIButton)?{
if?RPScreenRecorder.sharedRecorder().ailable?{
RPScreenRecorder.sharedRecorder().startRecordingWithMicrophoneEnabled(true,?handler:?{?(error:?
NSError?)?->?Void?in
if?error?==?nil?{?//?Recording?has?started
sender.removeTarget(self,?action:?"startRecording:",?forControlEvents:?.TouchUpInside)
sender.addTarget(self,?action:?"stopRecording:",?forControlEvents:?.TouchUpInside)
sender.setTitle("Stop?Recording",?forState:?.Normal)
sender.setTitleColor(UIColor.redColor(),?forState:?.Normal)
}?else?{
//?Handle?error
}
})
}?else?{
//?Display?UI?for?recording?being?unailable
}
}
跟着代码一步一步走。我们通过sharedRecorder()方法访问RPScreenRecorder实例以检查我们的设备录制功能是否可用。
如果功能可用,我们便可以通过调用startRecordingWithMicrophone(_:handler:)方法启动一段记录。此方法的第一个参数为BOOL类型值,表示是否开启设备的麦克风,第二个参数则为完成后回调的代码块。如果出现一些错误,RepalyKit框架可以通过代码块返回给你并提示您错误的信息。如果一切准备就绪,我们改变按钮的式样告知用户录制已开始,再次点击可以停止录制。?
4、编译运行你的应用程序并尝试按下绿色按钮,你会看到类似一团火焰的粒子效果,如果你点击StartRecording,你会看到这样的警告,如图:
注意,这个警告每次会在你开始录制时出现。然而,一旦用户选择了其中一种偏好设置,系统会在接下来的8分钟记住这个选择。
在你选择选项之后,StartRecording按钮变为了红色的StopRecording按钮。
停止,丢弃和编辑记录
1、现在,我们的可以开始ReplayKit的录制,是时候去了解在完成的时候编写怎样的代码了。在GameViewController类中实现stopRecording(_:)这个方法:
func?stopRecording(sender:?UIButton)?{
RPScreenRecorder.sharedRecorder().stopRecordingWithHandler?{?(previewController:?RPPre
viewViewController?,?error:?NSError?)?->?Void?in
if?previewController?!=?nil?{
let?alertController?=?UIAlertController(title:?"Recording",?message:?"Do?you?wish?to?discard?or?view?your?gameplay?recording?",?preferredStyle:?.Alert)
let?discardAction?=?UIAlertAction(title:?"Discard",?style:?.Default)?{?(action:?UIAlertAction)?in
RPScreenRecorder.sharedRecorder().discardRecordingWithHandler({?()?->?Void?in
//?Executed?once?recording?has?successfully?been?discarded
})
}
let?viewAction?=?UIAlertAction(title:?"View",?style:?.Default,?handler:?{?(action:?UIAlertAction)?->?Void?in
self.presentViewController(previewController!,?animated:?true,?completion:?nil)
})
alertController.addAction(discardAction)
alertController.addAction(viewAction)
self.presentViewController(alertController,?animated:?true,?completion:?nil)
sender.removeTarget(self,?action:?"stopRecording:",?forControlEvents:?.TouchUpInside)
sender.addTarget(self,?action:?"startRecording:",?forControlEvents:?.TouchUpInside)
sender.setTitle("Start?Recording",?forState:?.Normal)
sender.setTitleColor(UIColor.blueColor(),?forState:?.Normal)
}?else?{
//?Handle?error
}
}
}
2、继续一步一步地研究这个方法的实现。我们还是用RPScreenRecorder的实例对象调用stopRecordingWithHandler(_:)这个方法,这次在回调的块中,我们通过检查previewController存不存在来判断完成录制的成功与否。
3、我们创建一个UIAlertController,它有两个action,一个为丢弃记录,另一个为回看记录。选择丢弃记录则调用discardRecordingWithHandler(_:)这个方法。要注意的是,这个方法只能在确保录制成功地完成后才可以调用,要是在录制进行的时候就调用的话,虽然系统不会抛出任何错误,但是也不会丢弃任何记录。
4、选择回看记录,我们就呈现previewController视图,它是RPPreviewController类的实例,从stopRecordingWithHandler(_:)方法回调块中返回给我们,用来回看、编辑或分享记录。这个previewController视图控制器实例是唯一能够访问到由ReplayKit生成的文件,它的职能就是负责保存/分享记录。
5、最后,别忘了恢复startRecording按钮以便再次另一段记录的开始!
6、编译和运行你的应用程序并点击开始录制。一旦按下StopRecording按钮,你会看到如下的弹出窗:
7、如果你选择了view选项,会呈现如下的视图控制器:
8、在这里,你可以编辑你的录像并可以点击Se按钮选择转存到你的“照片”中。当然你也可以点击左下角的分享按钮分享你的录制。
需要注意的是,不管是由于设计的原因还是ReplayKit框架的bug,在保存到“照片”的时候没有确认的过程就直接进行了保存。
排除界面元素
1、你可能已经注意到了顶部和底部的按钮在应用录制的记录中都是可见的,它们包含在了最终的记录中。当RepalyKit录制你的应用时,它毫不遗漏地记录了应用程序在UIWindow中渲染的一切视图,任何细节都不掩饰地记录。还好,RepalyKit可以在来电话是或用户输入时的界面停止录制。
2、从记录中排除的用户界面元素,你需要把它们放置在单独的UIWindow实例中。让我们研究下它是如何工作的。在GameViewController类中添加一个属性buttonWindow,类型为UIWindow!
3、新的视图控制器唯一不同于之前的是窗口顶端的交互部分。它确保了交互控件正确的显示与用户交互的正确执行。
4、再次运行你的应用,并进行新的录制,你会发现界面按钮都隐藏了:
5、在即将完成时,你还需要注意使用RepalyKit时的一些关键的要点。
每个应用程序在任何时间只可以存储一条记录。一旦你开始录制一条新的记录,如果之前的记录已存在,那么新的会自动覆盖掉之前的记录!
仔细选择要从用户的录制交互界面排除的元素,把选择界面的元素放置在单独的窗口中,包括用以选择的控件或者偏离游戏本身那些不重要的东西。如:记录指示器,虚拟控制或菜单按钮。
你不能直接访问最终的文件。通过用户回看视图控制器previewViewController你才可以使ReplayKit的记录存储的数据可见。但由于苹果对用户隐私保护,ReplayKit的记录数据都应由应用程序来访问。如果你想上传这些记录到你自己的服务器,你需要创建一个共享的扩展视图控制器来完成,并从previewViewController中呈现出来。
ReplayKit也支持家长控制功能。即使设备当前后台没有其他的进程在运行,录制功能是否可用仍然收到家长控制的授权。这就意味着你要保证在录制开始检查功能是否被允许使用。
升级Xocde10,真机调试,报错ld: library not found for -licucore,模拟器编译正常,求大神解答?
准备工作
在 Windows 中用 Node.js 进行开发一度是非常麻烦的事,但是现在这一状况相较于一两年前有了较大改善。这也是为什么,在选择 Windows 7 还是 Windows 10 作为本文主题之时,我们犹豫不决的原因。
尽管 Windows 7 仍旧非常流行,而且 Windows 10 有一些不好的风闻(由于评价标准及数据收集范围的不同),我们还是决定选择 Windows 10 为试验对象,因为确保最新的操作系统对保证应用安全至关重要。
在本文中,我们将尽可能使用最新的工具与应用(并使用其64位版本)。笔者知道在公司环境中这可能无法保证,但保持工具的前卫是很重要的。
本文所有的安装都会在本机中进行。我不建议在 Cygwin 中搭建 Node 环境。此外,尽管 VirtualBox 是免费的,当我在 Windows 机器上运行 Linux 虚拟机时,却总是问题不断。
步骤1:安装 Git
首先,安装 Git。使用默认设置,这些设置是相当合理的。
笔者通常会在主目录下创建一个项目文件夹。设置时,右键单击该文件夹,选择 “Git bash here”,再通过 git --version 指令检查 git 版本。
这是很好的 bash 环境,你可以创建一个 .bash_profile ,在你打开 bash 窗口时执行。此外,这不是 cmd.exe 窗口,你可以查看一些选项(单击左上角的图标)。你可以通过鼠标中键将文本拷贝至窗口(就像在创建的 Linux 终端一样)。
步骤2:在 Windows 10 上安装 Node.js
下载并 安装 Node.js 。使用其 LTS(长期支持)版本。
笔者不建议并排安装多个版本,因为 Node 版本管理器并未正式支持 Windows ——不过,你仍有一些备选方案,比如 nvm-windows 或 nodist 。其实,即便是在其他系统中,全局安装不同版本的 node 工具仍然像是在自找麻烦。
步骤3:更新 npm
npm 伴随着 Node 而来。成功安装 Node.js 之后,包管理器 npm 也应当可用了。
打开一个 bash shell,通过 npm --version 检查版本号。如果 npm 是 2.x 版本,则应该升级到版本3,这能解决许多问题(对我们而言,最重要的是其处理对等依赖的方式)。在开始菜单中搜索 Power Shell,以管理员身份运行,并遵循 以下步骤 。
步骤4:安装Visual Studio 与Python
Node 包通常会依赖带有本地代码的包,因此你必须安装 Visual Studio。
Node-gpy 是围绕 Python GYP (Generate Your Projects)的一款包装程序,该工具能为 Gcc, XCode 以及 Visual Studio 生成项目文件。由于 Windows 开发实际上是通过 Visual Studio 进行的,我们会用其支持 Visual Studio。
安装 Python(2.x 版本)
如你所见,你会用到 Python,因此 下载其64位的 2.x 版本 并安装之。你可以遵循默认设置,并选择 “Add to path (添加至路径)”选项。这会将 Python 二进制添加到全局路径,意味着最终你要先登出再登陆。
下一步,进入环境变量设置(在系统,高级设置中),并将GYP_MSVS_VERSION=2015 添加到全局变量中,因为下一步是 Visual Studio 2015 的安装。
安装 Visual Studio (VS2015)
不同于2012之前的版本,VS2015 能与64位的 Node.js 和谐工作。很快,我们将学习 Node-gyp 针对 Windows 10 的教程 。
除非你的机器上已经安装了完整的 VS,请下载 Visual Studio 2015 社区版 ,选择自定义安装并选定完全的 Visual C++ 分支(不带 XP 支持),此外,在工具中选择Windows SDKs。如果在安装过程中出现任何差错,你可以点击程序与特性(Programs and Features),选择 VS2015,进行更改与修正。
在 gyp 的安装手册中还提到了 Windows 7 SDKs,但是我们在前面已经安装了 Win 8 SDKs,所以希望不会用到 Win 7 SDKs。
步骤5:安装包依赖
目前,笔者正在开发 Trace 中的告警微服务,所以我会通过 npm -i 指令安装所需的包依赖。得到的结果如下图所示:
Fsevents 是可选依赖,且只能用于 OSX 系统;这只是一个警告——其余模块并无问题。
该微服务用到了 Postgres 与RabbitMQ,因此笔者也安装了二者(连同 Erlang)。此处,与 OSX brew(与 apt、Chocolatey 相似的一款包管理器)以及 rocket(一款服务管理器)配置相比,唯一的不同是我必须 手动在 15672 端口启用 web 管理员 。
在数据库端,笔者添加了默认用户,并创建了一个数据库。不过,这些都可以在 PgAdmin 客户端轻松完成。
步骤6:处理环境变量
通常,Node.js 项目都高度依赖环境变量。
从上面的项目截图中可以看到,IS_INTERACTIVE 是一个环境变量(env var),这在 Linux 与 OSX 系统中很容易定义,但是在 Windows 中则有一点不同。
在 package.json 的脚本部分,你可以使用安装在本地的 node 模块。笔者建议你尽量避免通过 npm -g 指令全局地安装包。
此外,笔者也不建议在 Windows (更精确地说,在跨平台项目中)的脚本部分直接添加环境变量,其实,我们有别的选择。
Npm 会直接将这些指令 传递至 OS ,在本例中,传递到 NT 命令解释器(cmd.exe)。此处,最快捷的解决办法是将脚本行拷贝到我们的 bash 窗口,并运行之。但是,理所当然,这不是长远的解决办法。最新发布的 Windows bash shell 支持 (目前仍处于测试阶段)很可能会解决此问题。
最清楚的解决方法是对每一脚本行使用一条指令(如你所见,我们的 npm run lint 指令运行良好)。
任何依赖于 flashvars (临时环境变量)或试图同时完成许多操作的指令,都应该写在某个 /scripts 文件夹下,作为 Node 可执行的JaScript 文件。
不要使用 bash 脚本,cmd 无法处理这些脚本。Cmd.ex 支持 && ,因此两三条指令还行,将一整个 shell 脚本写做一行就不行了(尤其不应带有 bash 语言特性)。
为了支持脚本,这是可行的。但是为了运行我们的应用,就需要许多环境变量。
在 RisingStack,我们在开发阶段会使用 nodemon (不过,有些人或许会用 pm2)。Nodemon 是一款文件监视器,会在开始时根据你定义的环境变量,解析 nodemon.json 文件。
笔者通常会在 .gitignore_global 文件(在主目录下,记得用 git config --global core.excludesfile ~/.gitignore_global 进行初始化)中加入nodemon.* ,这样一来,我的项目中便可以有多个 nodemon json 模板。
尽管不是非常优雅的解决方案,笔者通常会全局地安装 nodemon。有时,在开发中直接手动启动 nodemon,而不是通过适当的运行脚本,更为简单。
有了上面的 json,现在可以启动我的微服务了,如下所示:
当然,由于笔者不愿监视文件变化,nodemon 可能不是最佳的仅用于运行脚本的解决方案。对于那些情况,笔者通常会将 nodemon.json 文件转化为 nodemon.sh,将每一个环境变量导出至后者。请注意:你可以根据自己的喜好随意命名该文件,但是不要忘记将其添加至忽略文件 ——不慎将该文件推入库会造成很大的麻烦:
export NODE_ENV="development"
export PORT=3060
export AMQP_URI="amqp://localhost:5672/"
export EMAIL_SENDER_NAME="Developer" #etc.
之后,笔者可以在命令行中以其为源文件(源引nodemon.dev.sh)——这样做是为了我们当前使用的 MinGW bash,但是,如果将其转化为传统的 bat 文件,会更为简单。由于我们的数据库设置需要几个环境变量,而笔者不愿监视之,这是最快也最粗暴的在本地运行的方法。在云供应商环境中,笔者会更加合理地设置环境变量。
到此为止,项目顺利运行了,就如同在 OSX 或 Linux 系统中一样。
以上即为我们简短的在 Windows 10 中配置 Node.js 的教程。npm 中的一些模块可能不支持 Windows,但是这一情况正在好转。Windows 拥有许多美观友好的 GUI 工具,Visual Studio 也是很强大的武器。如果你的团队愿意承担额外的开销,这或许是一个可行的选择。
OneAPM 能帮助您轻松锁定Node.js 应用性能瓶颈,通过强大的Trace 记录逐层分析,直至锁定行级问题代码。以用户角度展示系统响应速度,以地域和浏览器维度统计用户使用情况。
ios10可以使用xcode吗
报错ld: library not found for -licucore原因是Xcode10升级后某些框架被移除了,解决方法如下:
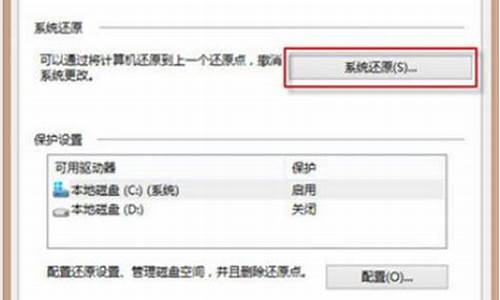
1、在终端输入以下命令打开Xcode中的目录。
2、如果安装在其他目录,或者Xcode改名的建议右键Xcode显示包内容。
3、百度搜索找到丢失的框架或文件,输入下图目录打开拖拽进去。
4、重启Xcode,若无效将以下四个对应目录的stdc文件都复制到Xcode10下面。
windows10 下安装sublime 怎么配置c程序
首先我们打开Mac的AppStore,搜索xcode这款软件
找到搜索结果
点击xcode,进入到xcode的详情介绍界面
可以看到xcode的兼容性显示 OS X 10.11.5,然后我们再去iOS系统的AppStore搜索xcode
搜索结果显示,不管是iPhone APP还是iPad APP,都没有xcode这款开发工具,只有一些xcode教程。而iOS系统是le公司开发的移动操作系统,只使用在iPhone、iPad、iPod上,所有iOS 10 不能使用xcode
怎样将iOS计算器应用快速移植到Win10UWP平台
先你得有一个编译器,对于Windows和Linux来说可以用gcc。ForWindows:下载安装MinGW,然后在系统环境变量中添加C:\MinGW\bin(设你把MinGW安装在C盘)最后在SublimeText2中Tools–>BuildSystem–>NewBuildSystem…输入如下内容并保存:{"cmd":["gcc","$file_name","-o","${file_base_name}.exe","-lm","-Wall"],"selector":"source.c","shell":true,"working_dir":"$file_path"}ForLinux:直接在PackageControl安装一个叫SublimeClang的插件就可以了。(Mac和Win没测试过)或:如果是Ubuntu,打开终端输入sudoapt-getinstallbuild-essential不同的Linux发行版有不同的包管理,把apt-get换成你的系统的命令就好了。最后在SublimeText2中Tools–>BuildSystem–>NewBuildSystem…输入如下内容并保存:{"cmd":["gcc","$file_name","-o","${file_base_name}","-lm","-Wall"],"selector":"source.c","shell":false,"working_dir":"$file_path"}ForOSX:下载Xcode,然后下载CommandLineTools,最后在SublimeText2的BuildSystem中选择C++。
为了让iOS开发者们更好地使用WindowsBridgeforiOS工具将iOS应用移植到Win10平台,微软推出了一系列课程。而在今天的课程中,微软以iOS计算器应用为例,介绍了将Storyboards及AutoLayout布局模式开发的iOS应用被快速移植到Windows10UWP平台,并且让它们适应各种Win10设备的方法。
推荐:win10系统官方下载
WindowsBridgeforiOS是一个开源项目,能够在VisualStudio中为iOS开发者提供Objective-C语言开发环境,并且支持iOS应用API。
学习本次课程,开发者需要具备以下条件:
_一台运行Win10的PC,并且已安装VisualStudio2015以及WindowsBridgeforiOS;
_一台运行MacOSX10.11的Mac电脑,安装Xcode7;
_下载这款iOS版计算器应用源码;
微软在博客中详解了移植步骤,感兴趣的开发者可点此查看原文。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。